😪프로젝트 README 작성 중..
2020년 프로젝트들의 README를 작성 중...
파일 설명에 대한 고찰이 생겼다...

** 기능이 너무 많은데.. 언제 다 설명하지..?
파일 디렉토리를 이쁘게 하고싶다..
파일 구성을 한번에 보고 싶다..
**
그렇게 첫 번째로 나온 대안으로,

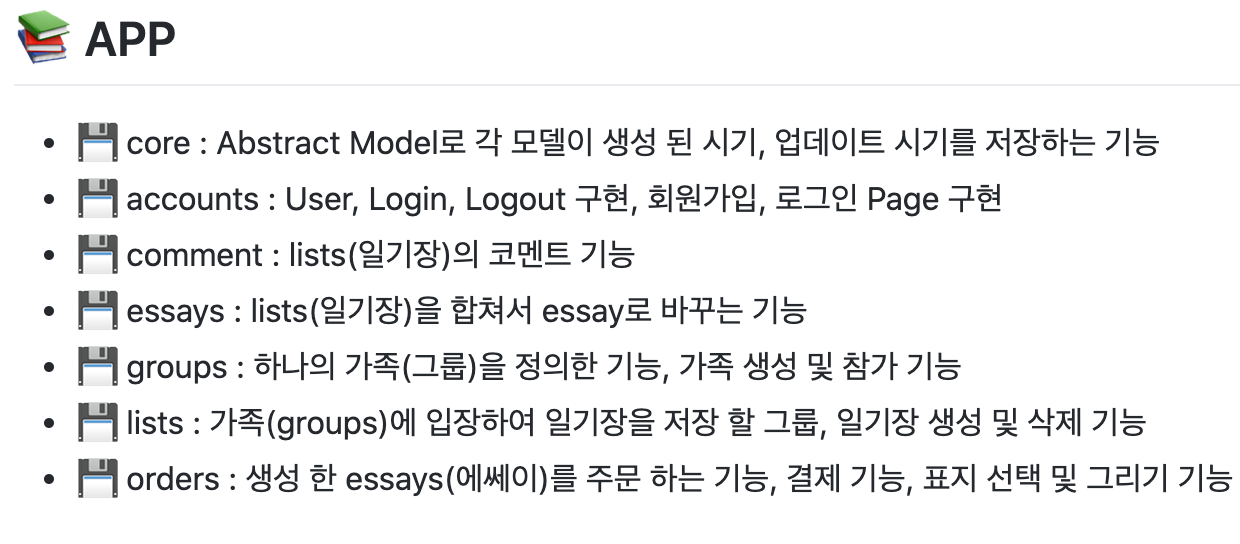
앱 기능을 나누어, 폴더 별 기능 설명 법
** 앱 안의 사소한 파일들에 대한 내용을 볼 수 없음.**
기본적으로 기능에 대한 설명을 나누어서 좋긴 하지만...
폴더 안의 상세한 파일 내용들을 못본다는 단점이 있다. 그리고 가장 큰 단점으로는
직접 다 쳤다.

내 손목이 남아나질 않았다... ^_^
만약, 기능 분할 한 파일 폴더가 엄청 많다면..?
두 번째로 시도_
** 파일 트리를 작성해서 만드는 것이였다.**

간단하게 DOS 명령어를 통해 출력 할 수 있었다.
한 눈에 볼 수 있는 파일 경로와 상세 파일을 확인했다.
사용 방법
- 해당 프로젝트 폴더에서 터미널/CMD를 킨다.
- tree > 만들고 싶은 파일 명.txt 을 친다.
- 파일명.txt의 트리 목록으로 파일 내부 경로가 트리 구조로 출력 된다.

우리가 원하던 자동화적으로 경로 값을 구할 수 있게 되었다.
그런데 DOS창 까지 켜가면서 하는 방법 말고 다른 건 없을까?
마지막 방식
VS Code의 익스텐션 이용
다른 FANCY한 방식이 없을까 싶어서 찾아보았다. 그러던 중,
VS CODE 익스텐션 프로그램으로 존재한다고 하여 검색했다.

File-tree-generator
사용 방법? 너무 쉽다. 해당 폴더의 오른쪽 클릭 후, Generate to Tree
그렇게 완성된 파일 트리이다.

아이콘도 굉장히 Fancy 한 것을 볼 수 있다.😎
결과적으로 완성 된 README 파일

아주 만족스러운 README 파일을 작성했다 😎